Phần 1
Hiện nay có rất nhiều bạn có nhu cầu học về lập trình web. Bài viết sau đây sẽ hướng dẫn bạn từ A đến Z các bước để có một website một cách rất nhanh chóng, mà kết quả nhìn vào sẽ thấy không kém phần chuyên nghiệp.
Phần 1: Tạo một server tại nhà (để thực hành nhanh gọn, không tốn kém)
Trước hết bạn phải cài đặt web server trên máy của mình (Bài viết minh họa trên Hệ điều hành Windows XP). Tôi sẽ hướng dẫn các bạn cài một web server cùng với một số công cụ hỗ trợ khác lên máy tính của mình.
+ Bước 1: Download:
- Download phần mềm: appserv-win32-2.5.10 (16M) theo địa chỉ sau: http://nchc.dl.sourceforge.net/project/appserv/AppServ%20Open%20Project/2.5.8/appserv-win32-2.5.8.exe
- Hoặc vào địa chỉ sau để chọn version: http://www.appservnetwork.com/
+ Bước 2: Cài đặt:
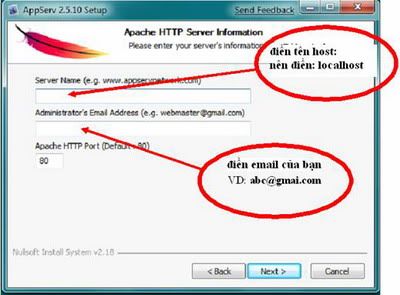
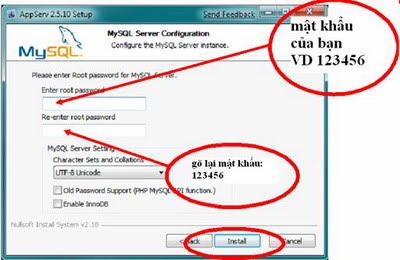
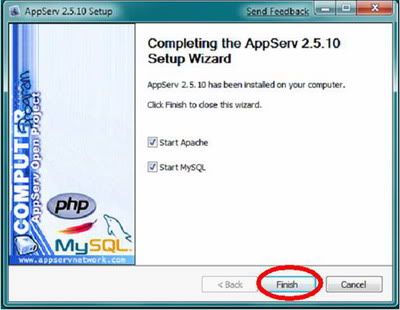
- Sau khi download về máy chạy file “appserv-win32-2.5.8.exe”
- Bạn nên khởi động lại máy.
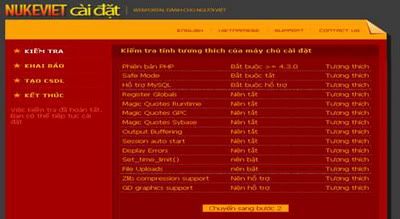
+ Bước 3: Kiểm tra:
- Vào trình duyệt Internet Explorer hoặc Firefox nhập địa chỉ: http://localhost/
Màn hình hiện ra như sau là bạn đã cài đặt thành công.
- Thư mục chứa website của bạn: C:/ AppServ/www/
- Bạn vào thư mục www này xó bỏ file “ index.php ” đi.
Phần 2
Sau khi tạo Server tại nhà thành công theo hướng dẫn của phần 1 bài viết, các bạn cần tạo website trên máy tính cá nhân theo hướng dẫn dưới đây:
Phần 2: Tạo website chuyên nghiệp trên máy tính của bạn
Trước khi xuất bản trang web lên mạng, bạn hãy tạo trên máy của bạn (localhost) trước. Mời các bạn tiếp tục làm theo hướng dẫn:
+ Bước 1: Download:
o Bạn hãy download phần mềm tạo website của NUKEVIET: http://nuke-viet.googlecode.com/files/nukeviet2rc4.zip
o Hoặc vào đây: http://nukeviet.vn/vi/download/ để lựa chọn new version (hiện đang có NUKEVIET 3 sẽ hướng dẫn sau)
+ Bước 2: giải nén (Bằng Winrar)
o Giải nén được các thư mục sau: install_ manual, sql, changelog, upload
o Mở thư mục “upload” và copy toàn bộ các thư mục và các file trong đó vào thư mục C:/ AppServ/www/
+ Bước 3: Tạo cơ sở dữ liệu:
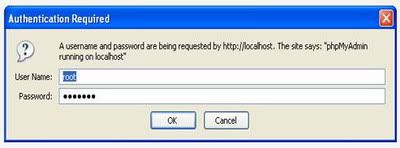
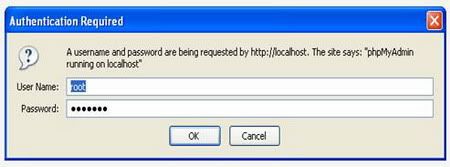
o Mở trình duyệt (Internet Explorer hoặc Firefox) gõ địa chỉ: http://localhost/phpmyadmin/
Nhập User name: root (Mặc định là root)
Password: 123456 (Mật khẩu bạn nhớ ở phần 1)
Màn hình xuất hiện:
Bạn đã tạo xong một cơ sở dữ liệu cụ thể:
- Host chứa CSDL: localhost
- Tên truy cập CSDL: root (Bạn ghi ra giấy những thứ này)
- Mật khẩu truy cập CSDL: 123456
- Tên CSDL: nuke2
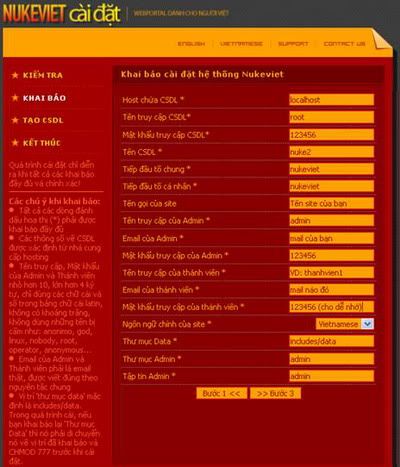
Bấm: “Chuyển sang bước 2” xuất hiện
Chú ý: Điền thật chính xác (ghi ra giấy) rồi bấm “Bước 3”
o Bạn hãy vào ổ C:/ AppServ/www/ và xóa bỏ thư mục “install”
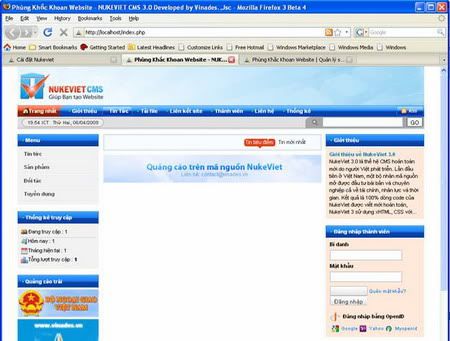
o Bây giờ bạn gõ địa chỉ: http://localhost/
màn hình xuất hiện:
Chúc mừng bạn đã cài thành công một website chuyên nghiệp để trang trí đẹp hơn, mời các bạn đọc các bài viết tiếp theo.
Để điều hành website này bạn hãy đăng nhập quản trị: http://localhost/admin
Phẩn 3
"Hướng dẫn cài đặt NukeViet 3.0".
+ Bước 1: Download:
o Bạn hãy download phần mềm tạo website của NUKEVIET:
+ Bước 2: giải nén (Bằng Winrar)
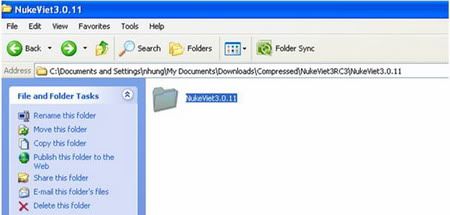
o Giải nén được các thư mục sau:
o Tiếp tục giải nén thư mục Nukeviet3.0.11.zip ta được:
o Mở thư mục “NukeViet3.0.11” và copy toàn bộ các thư mục và các file trong đó vào thư mục C:/ AppServ/www/
+ Bước 3: Tạo cơ sở dữ liệu:
o Mở trình duyệt (Internet Explorer hoặc Firefox) gõ địa chỉ: http://localhost/phpmyadmin/
Nhập User name: root (Mặc định là root)
Password: 123456 (Mật khẩu bạn nhớ ở phần 1)
Màn hình xuất hiện:
Bạn đã tạo xong một cơ sở dữ liệu cụ thể:
- Host chứa CSDL: localhost
- Tên truy cập CSDL: root (Bạn ghi ra giấy những thứ này)
- Mật khẩu truy cập CSDL: 123456
- Tên CSDL: nuke3
+ Bước 4: Cài đặt:
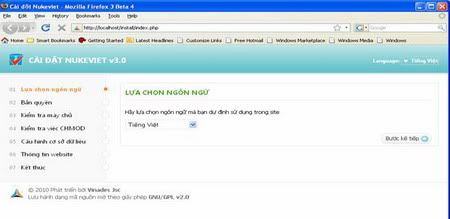
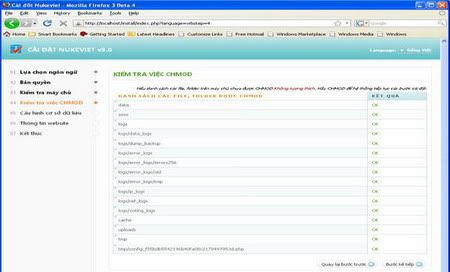
o Mở trình duyệt (Internet Explorer hoặc Firefox) gõ địa chỉ: http://localhost/ màn hình xuất hiện:
Chọn: Bước kế tiếp
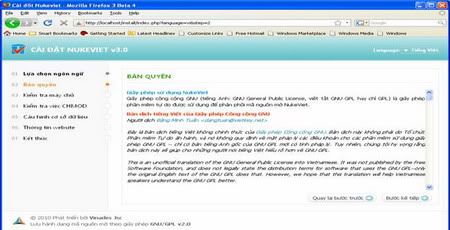
Chọn: Bước kế tiếp
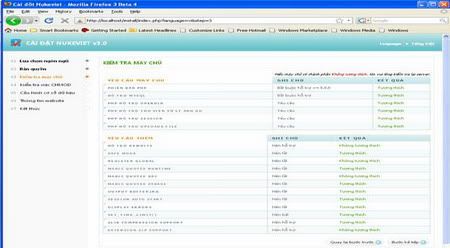
Chọn: Bước kế tiếp
Chọn: Bước kế tiếp
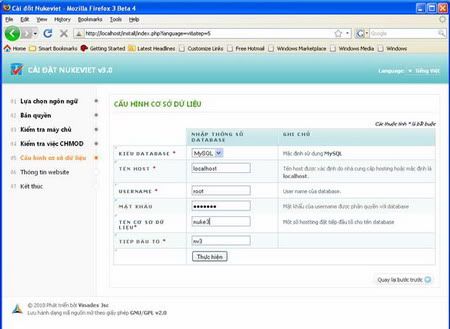
Điền thông tin:
- Tên Host: localhost
- Username: root (Bạn ghi ra giấy những thứ này)
- Mật khẩu: 123456
- Tên CSDL: nuke3
Chọn: "Thực hiện"
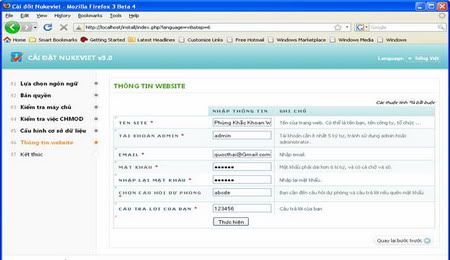
Điền thông tin
(Phần này để bạn đăng nhập quản trị nên bạn phải nhớ tên tài khoản ADMIN và Mật khẩu)
Chọn: Thực hiện
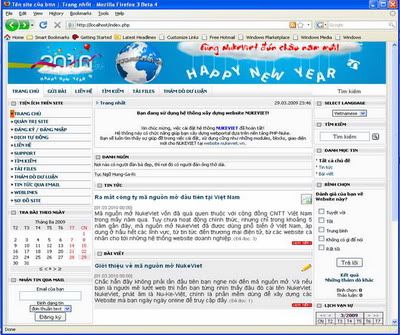
Chọn: Xem trang chủ sẽ có:
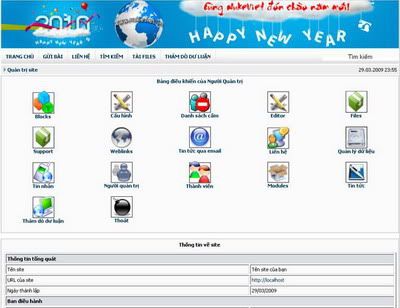
Chọn: Đăng nhập quản trị (hoặc vào: http://localhost/admin)
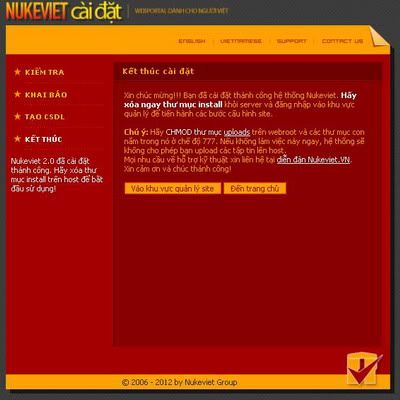
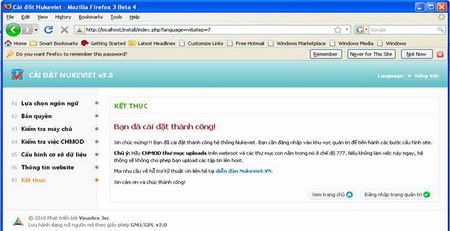
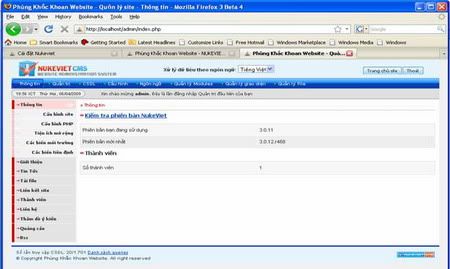
Xuất hiện:
Xuất hiện: Chúc mừng bạn đã cài đặt thành công Nukeviet3.0 trên localhost.
Phần 4
Bài viết này hướng dẫn các bạn điều hành NUKEVIET 3.0 cho một Website “tin tức” phổ biến hiện nay.
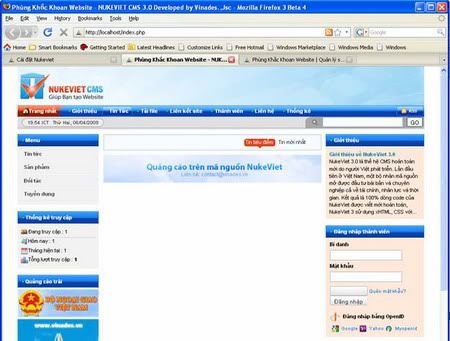
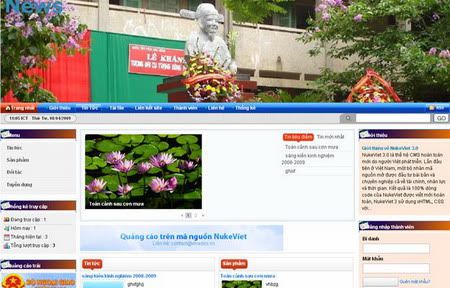
Sau khi cài đặt xong Nuke3.0 như hướng dẫn ở phần 3 ta được giao diện Website như bên dưới:
Bây giờ ta bắt tay sửa sang đôi chút. Các bạn có thể mày mò và trang bị cho trang web trở lên “long lanh” hơn tùy vào khả năng và “gu” thẩm mỹ của mỗi người. Dưới đây là những hướng dẫn cơ bản.
Bước 1: Sửa banner và logo và thanh tiêu đề.
+ Tạo một banner, logo, h3.header (Hình) Bạn có thể dùng bất cứ một phần mền biên soạn ảnh để tạo một banner ví dụ như paint của mycrosoft có sẵn trong windows của bạn hoặc Photoshop tùy bạn.
+ Chú ý: + banner, logo, h3.header nên khớp nhau về mặt thẩm mỹ.
+ Bạn ghi ra giấy kích thước của banner, logo (vd 1130 x 291)
+ Tạo lấy ba tệp tin: header.jpg( cỡ 1024x200)
logo. gif (cỡ 200x200) và (cỡ ảnh tùy bạn)
h3.header.jpg (cỡ 80x20)
+ copy ba tệp ảnh header.jpg, logo.gif và h3.header.jpg đè vào ba tệp đó trong thư mục: C:\AppServ\www\themes\default\images
+ Bạn thử lại: http://localhost ok một số thứ đã thay đổi nhưng hình ảnh còn chưa theo ý muốn vì kích cỡ khác với thiết đặt ban đầu. Ta sẽ sửa tiếp nhé:
+ Bước 2: Sửa code (cũng không khó đâu):
+ Để sửa được code bạn nên có phần mền notepad++ (có thể dùng notepad của windows có sẵn)
+ Download và cài đặt notepad++ tại đây:http://download.tuxfamily.org/notepadplus/5.8.2/npp.5.8.2.Installer.exe
+ Cài đặt Bấm Ok/Next/I agree/Next/Install/Finish Tắt bỏ cửa sổ notepad nhé.
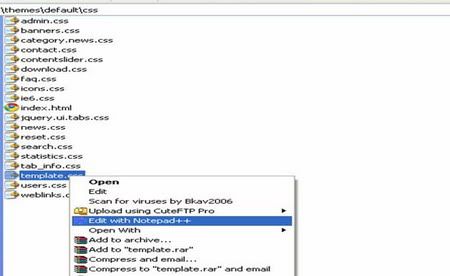
+ và thư mục C:\AppServ\www\themes\default\css (sửa file: template.css)
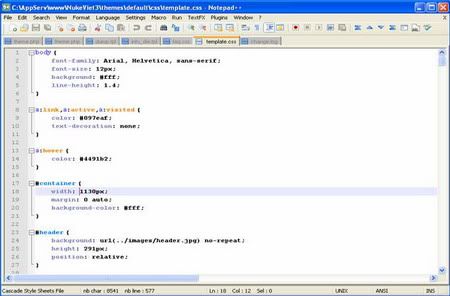
Mở file template.css bằng notepad++ hình vẽ bên dưới:
Cửa sổ Notepad++ như sau:
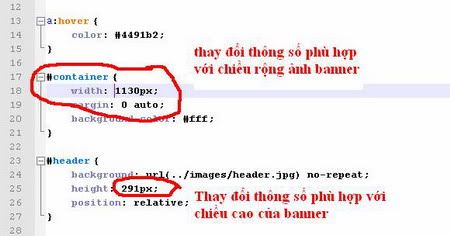
Tìm đến dòng 18 và dòng 25 thay đổi thông số phù hợp với kích thước của ảnh banner VD: hình vẽ
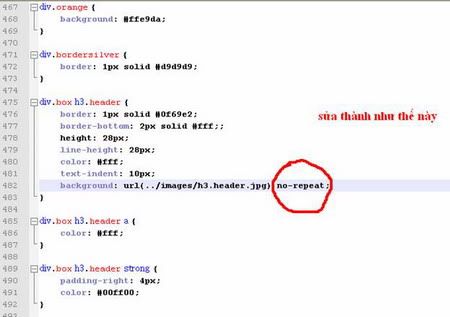
Tìm đến dòng 482 sửa: repeat–x thành no-reapet
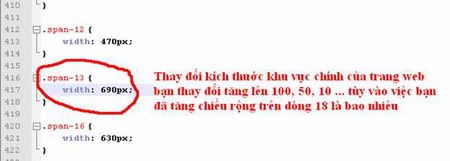
Tìm đến dòng 417 (của span-13), thay đổi kích thước khu vực chính của trang web bạn thay đổi tăng lên 100, 50, 10 ... tùy vào việc bạn đã tăng chiều rộng trên dòng 18 là bao nhiêu. VD hình vẽ
Bạn thử lại: http://localhost ok một số thứ đã thay đổi thành công:
Đã đến lúc bắt tay vào cấu hình một trang web chuyên về tin tức online chuyên nghiệp mời các bạn đọc tiếp:
Bước 1: Tạo menu ngang với các đề mục theo ý mình:
Chọn: Đăng nhập quản trị (hoặc vào: http://localhost/admin)
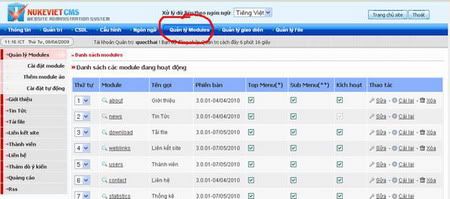
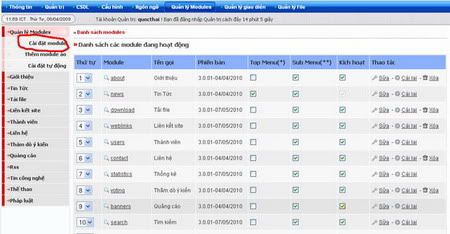
Chọn: Đăng nhập quản trị , chon mục quản lý module.
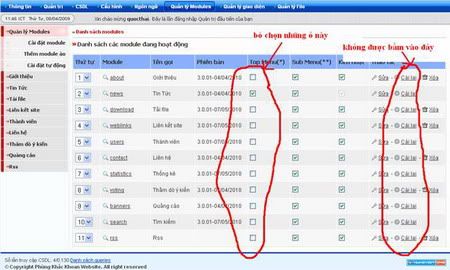
Bỏ chọn các ô như hình vẽ dưới đây:
Chú ý: Không được bấm vào mục cài lại (tuyệt đối đấy nếu bấm một số thứ - bạn sẽ phải làm lại nhiều)
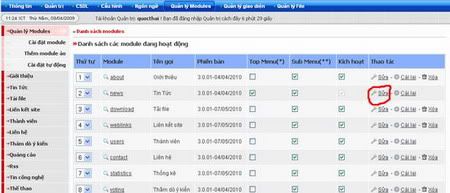
Tiếp tục chon mục “Sửa”
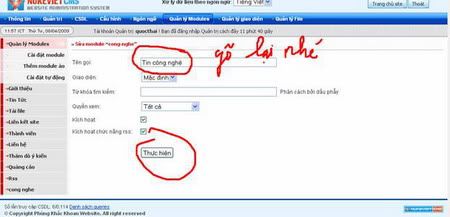
Sửa theo ý bạn:
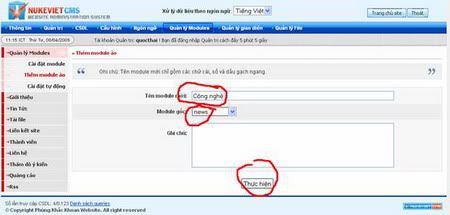
Tiếp tục bạn chọn: Thêm module ảo và cách thêm module ảo như hình vẽ:
(Phần này để thêm thành phần menu)
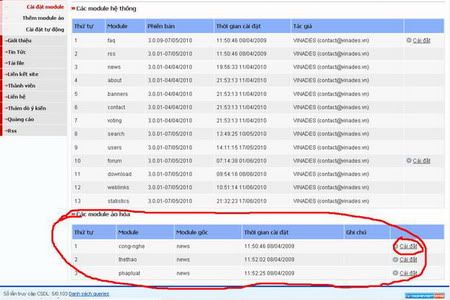
Dưới đây tôi thêm 3 module ảo cong-nghe, thethao, phapluat có module gốc là module News:
Bạn chọn nút cài đặt và cài như sau:
Tiếp tục vào mục: Cài đặt module và cài đặt tương tự các modul ảo còn lại.
Kết quả:
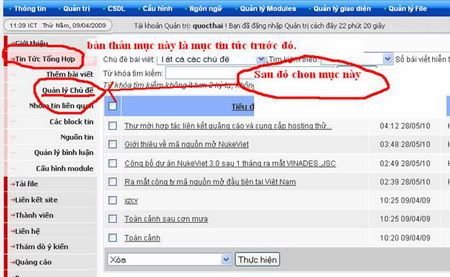
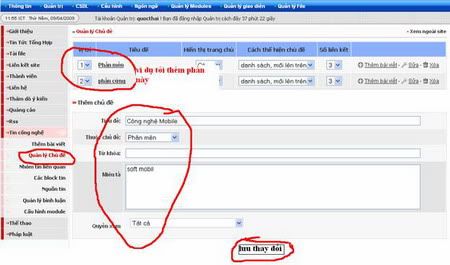
Bước 2: Thay đổi và thêm các chủ đề cho từng bộ phận trên thanh menu:
Để làm được như vậy các bạn làm như sau:
Xuất hiện:
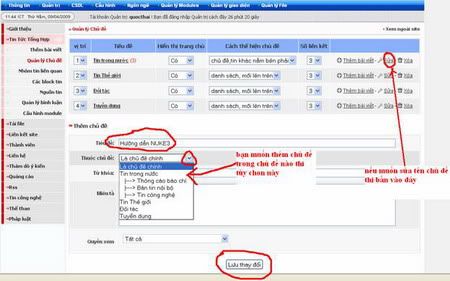
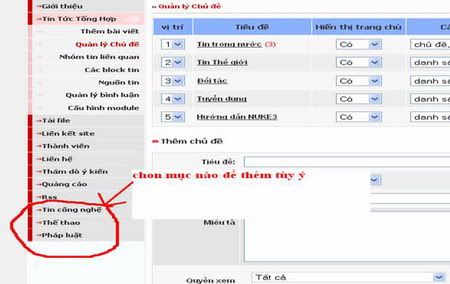
Tiếp tục thêm các chủ đề khác cho thành phần mới tạo trên menu. Làm tương tự như trên.
Ví dụ của tôi như sau:
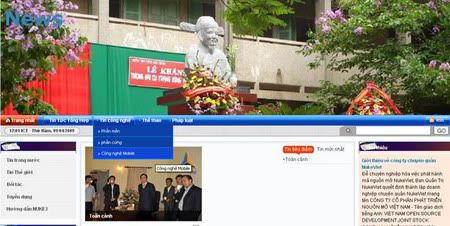
Ta được trang chủ như sau:
Chúc các bạn làm được trang web ưng ý!
tag : thiết kế web, hướng dẫn thiết kế web, hướng dẫn thiết kế web full, hướng dẫn đầy đủ thiết kế web, hướng dẫn thiết kế web từ a -> z



































































0 nhận xét:
Đăng nhận xét